Seventh Generation
Marketing landing page design

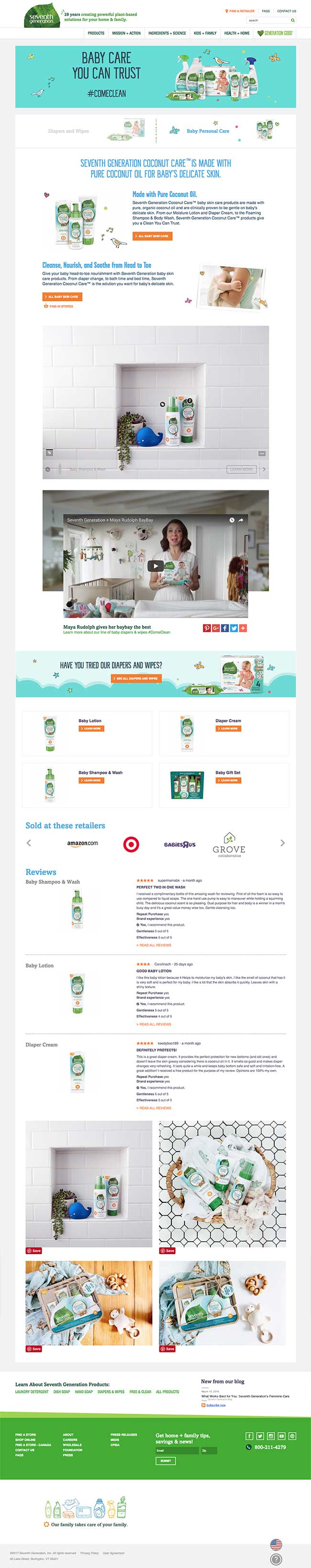
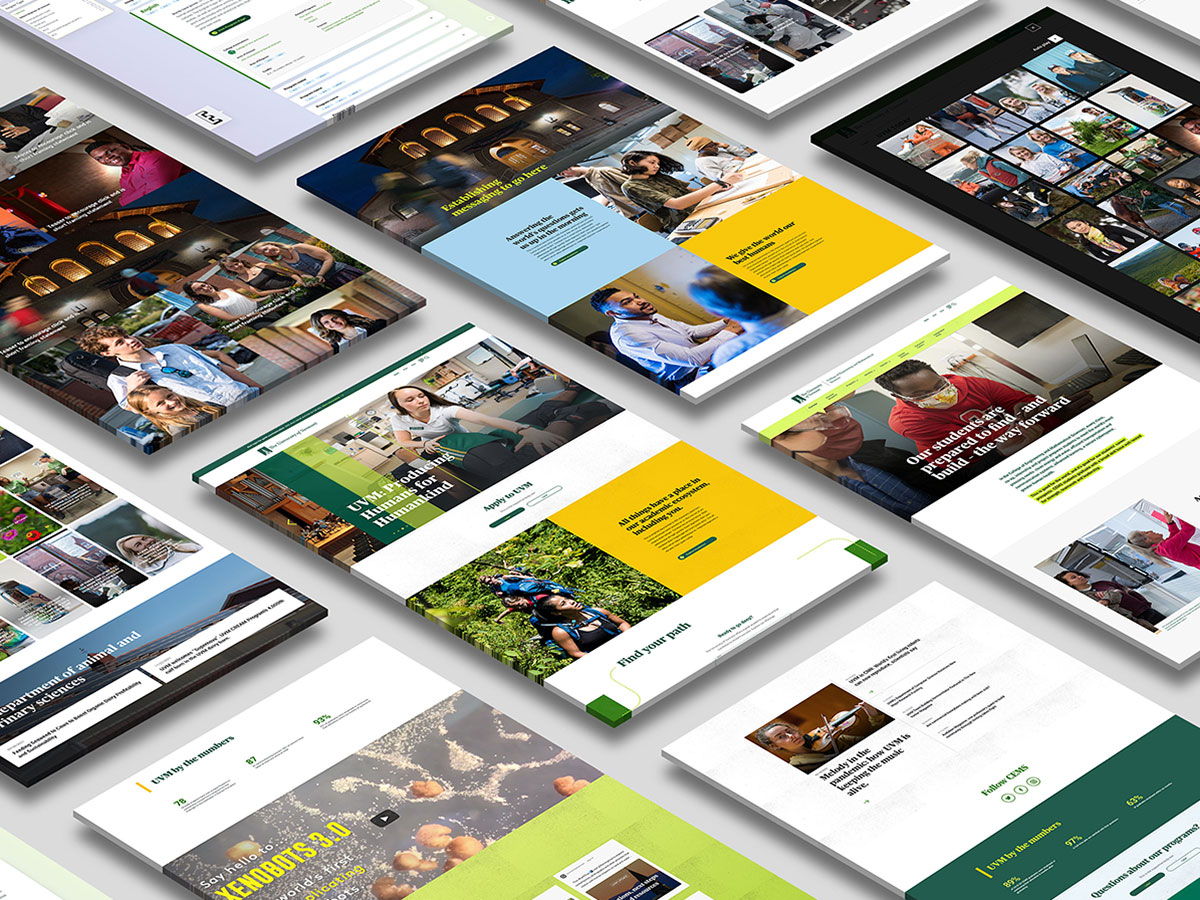
Flexible component driven marketing landing pages
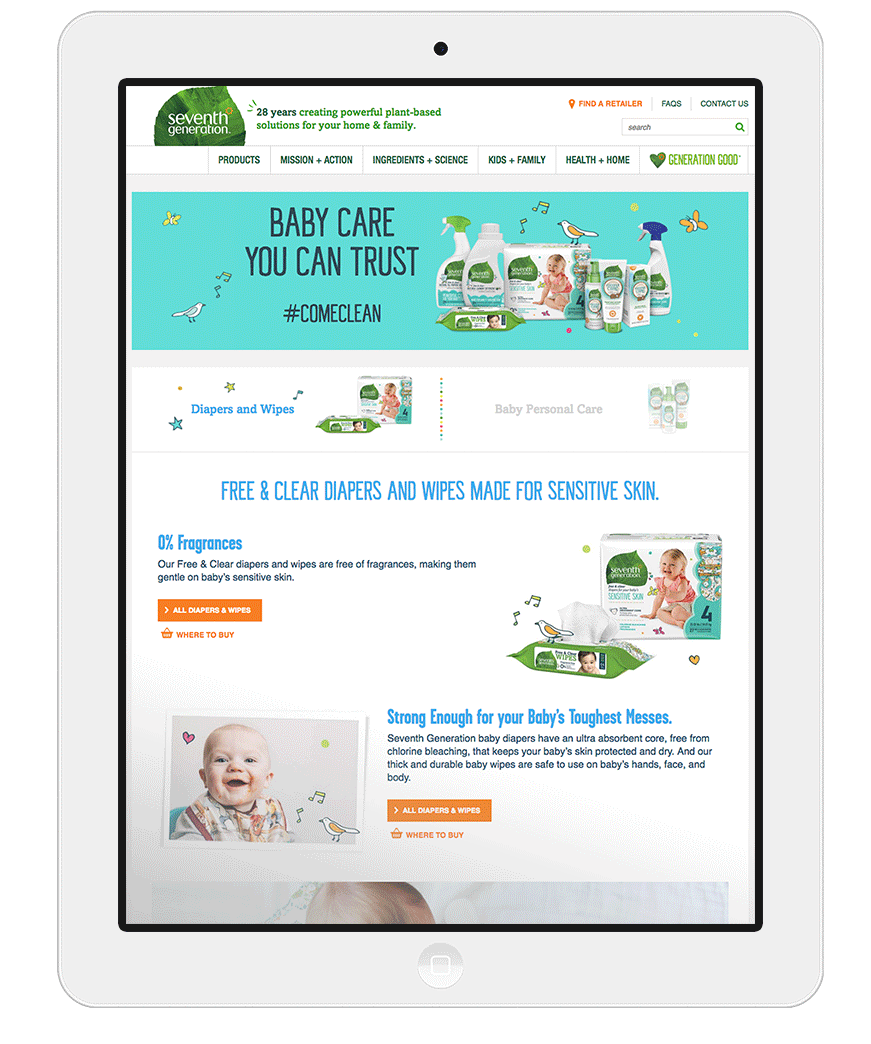
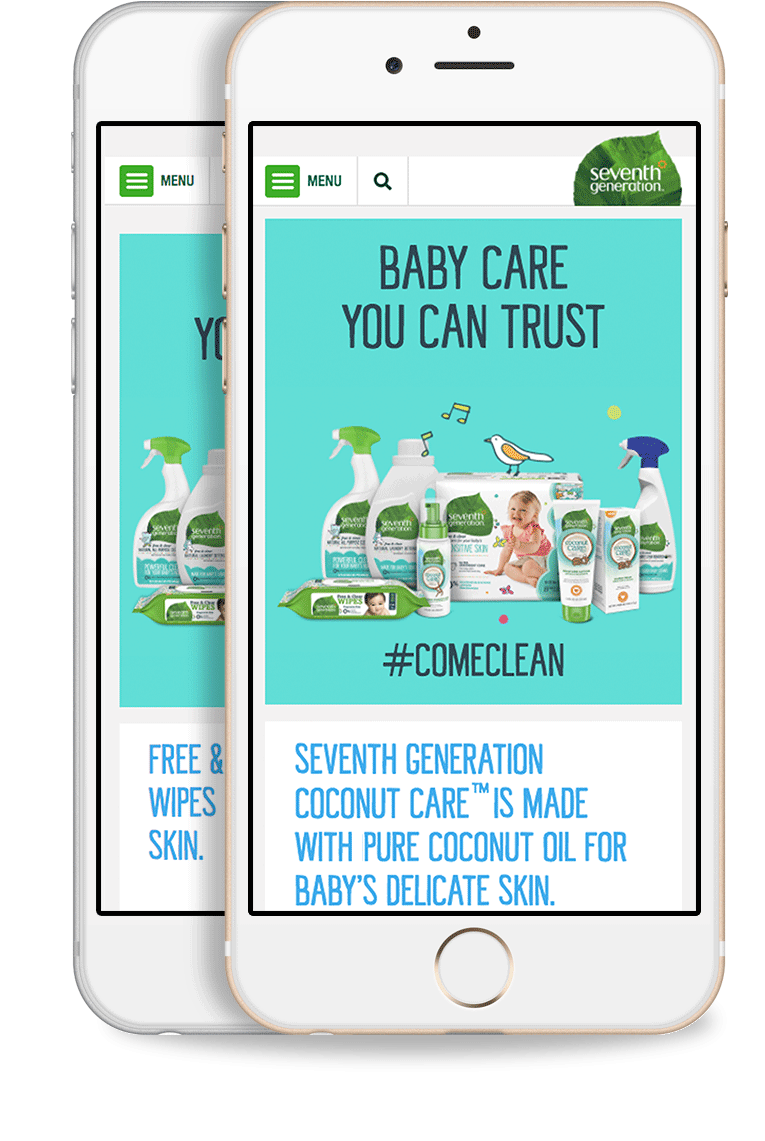
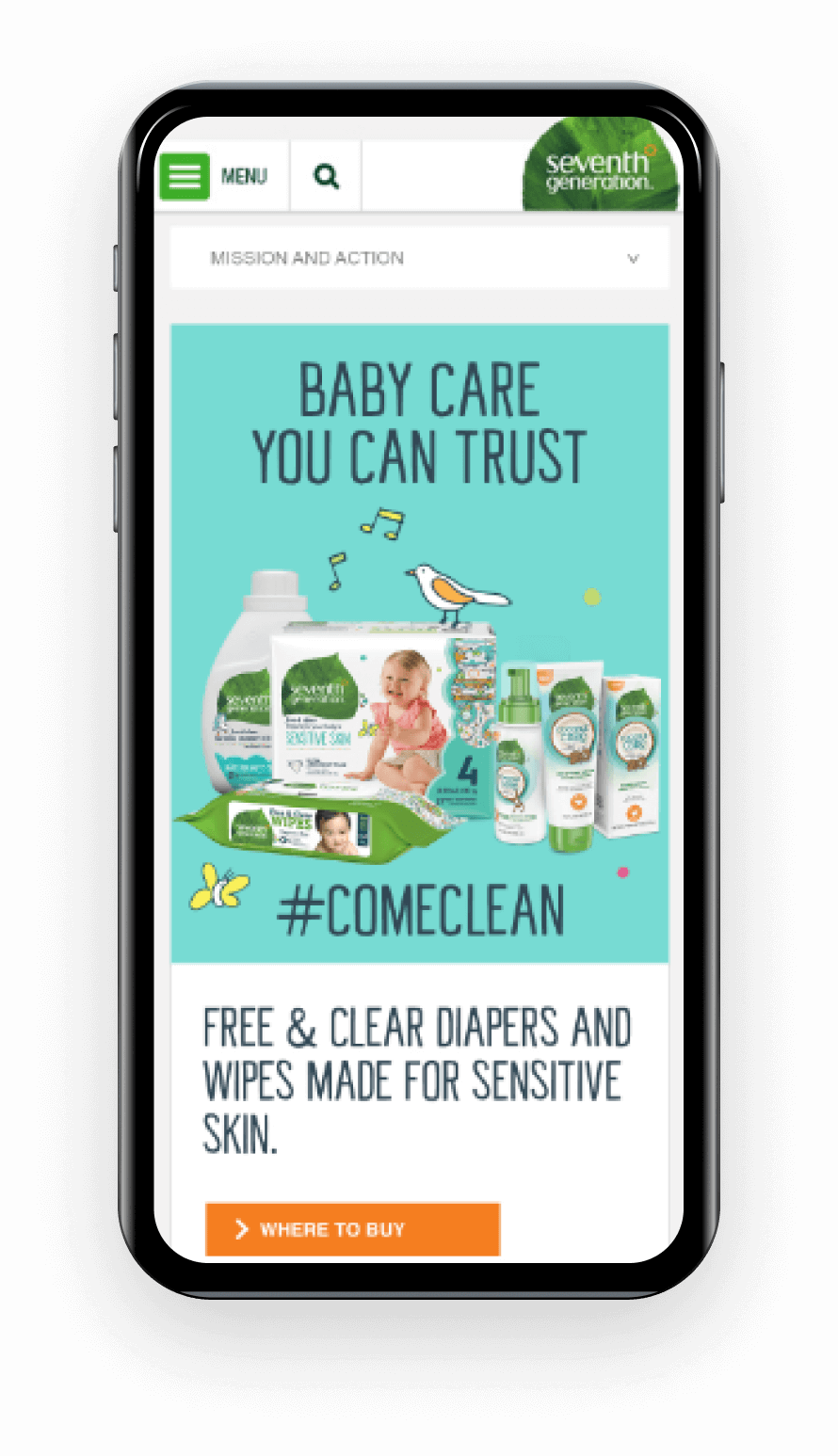
A library of components were designed to allow Seventh Generation content creators flexibility in telling their product story when creating marketing landing pages. The landing marketing page shown here was tied into an overall Baby campaign with a purpose of raising product awareness. Users were driven here by clicking on paid advertising, banner ads or social posts. Landing pages were also created to support laundry product campaigns.

Project overview
Challenge
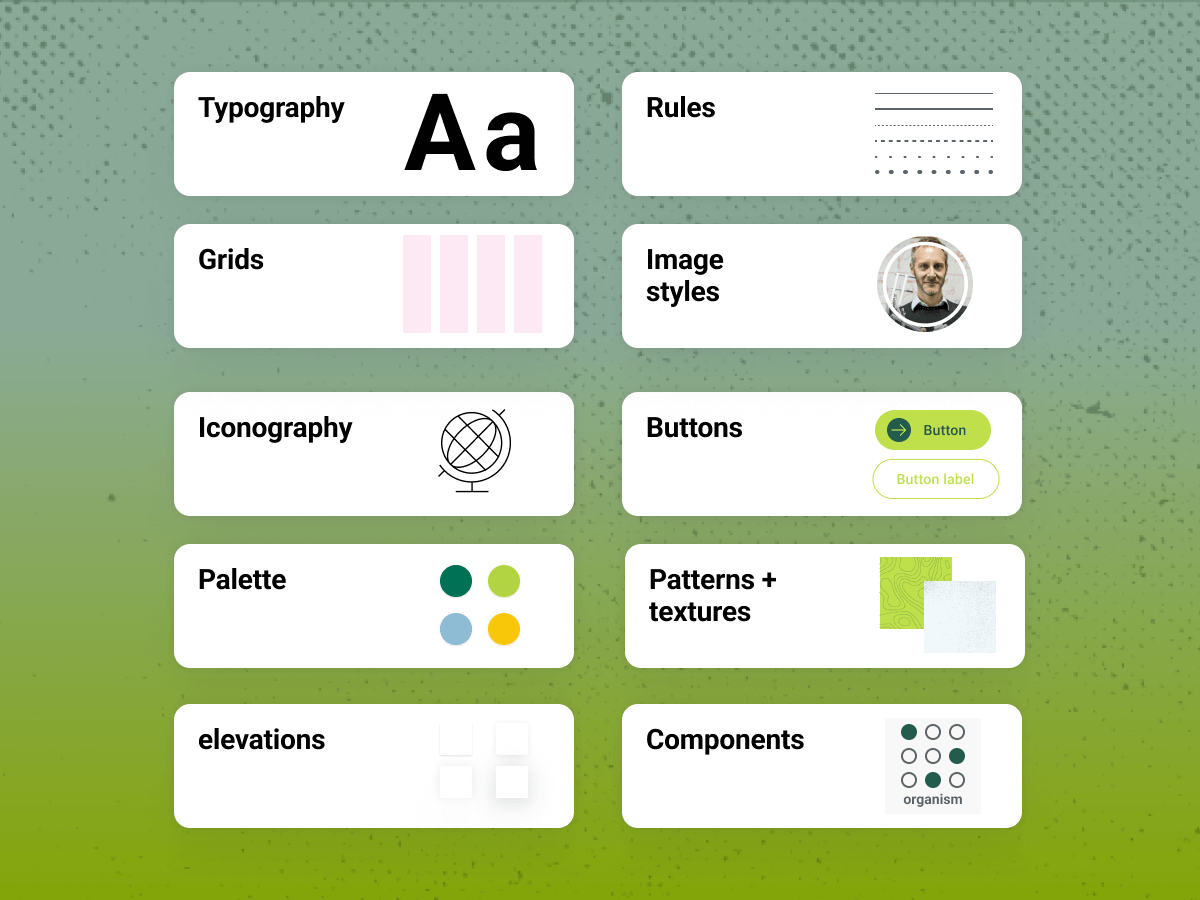
B-Corporation Seventh Generation wanted to create marketing landing pages that could be used to increase product awareness. The team decided to take a component-driven approach and I designed a library of flexible components that that could be used by brand managers to craft their product message.
Accomplishments
- Designed a modular, flexible, component-driven landing page
- Drove traffic to the landing page via paid advertising, banner ads and social posts
- Created a library of components including text-image lockups, call to actions, banners, video, Bazaar Voice customer reviews, rich media blocks and lifestyle photography.
My Role
- UX Design
- Product Design
Process Documents
Wireframes, lo-fi and hi-fidelity prototyping, handoff, QA

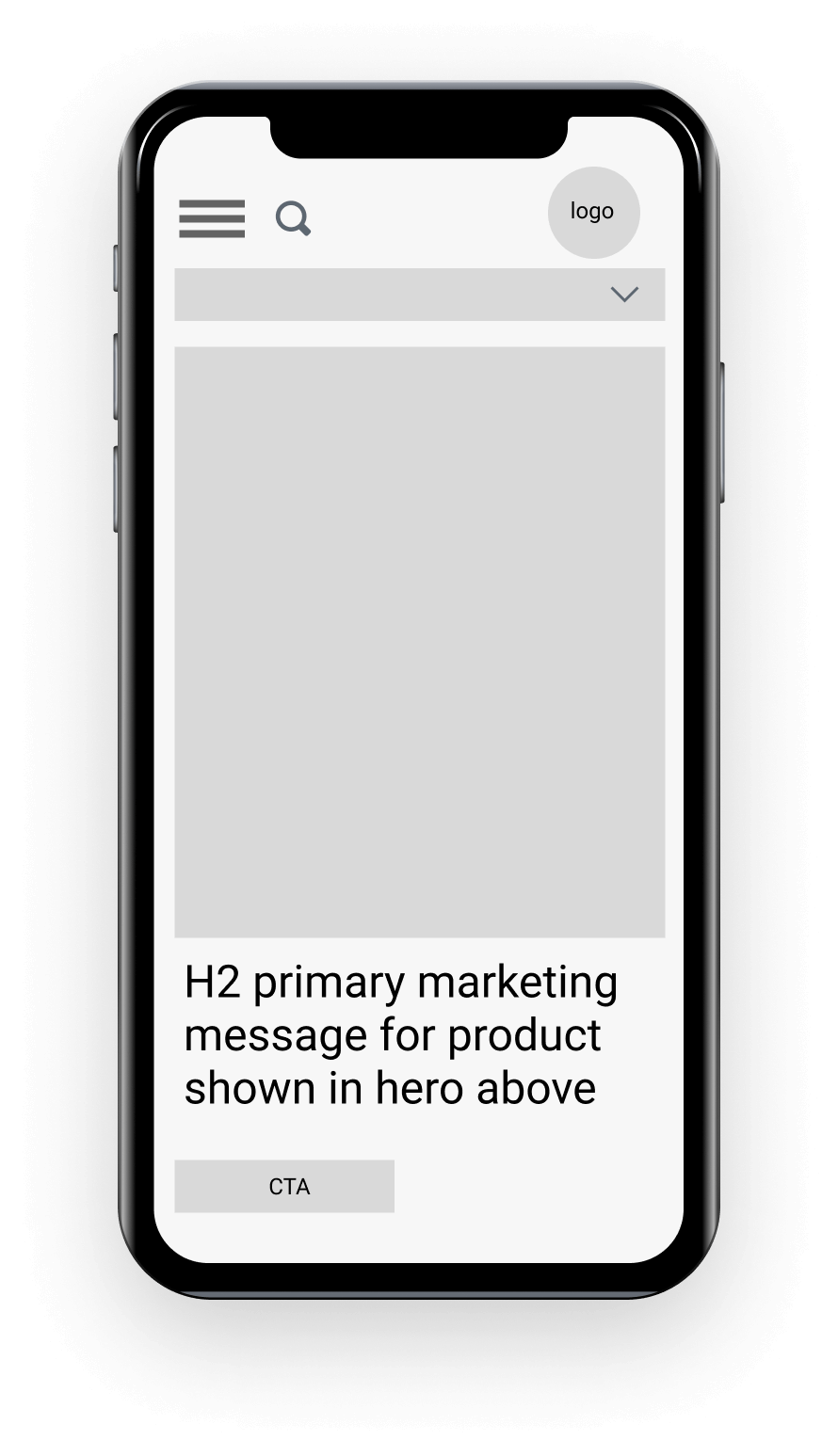
Low fidelity wireframes were initially done to facilitate discussions about structure, content strategy, and optimal ways to display content – all without the distraction of visual display and actual content. This allowed me to work quickly, evaluate different approaches to displaying different types of content at a higher level without getting in the weeds. For example, identify that a toggle button would be a good way to navigate between two categories of content but not have to figure out what it would look like.

High fidelity wireframes were informed by the definition that resulted from the low fidelity wires. With many of the questions answered, I was able to provide more detail about interface and functionality and how content would be displayed and interacted with. We were able to test edge case scenarios at different break points, short and long character counts, to find out the limitations of the display approach for each component. The more polished presentation, along with our testing, left less for the imagination and lead to sign off.
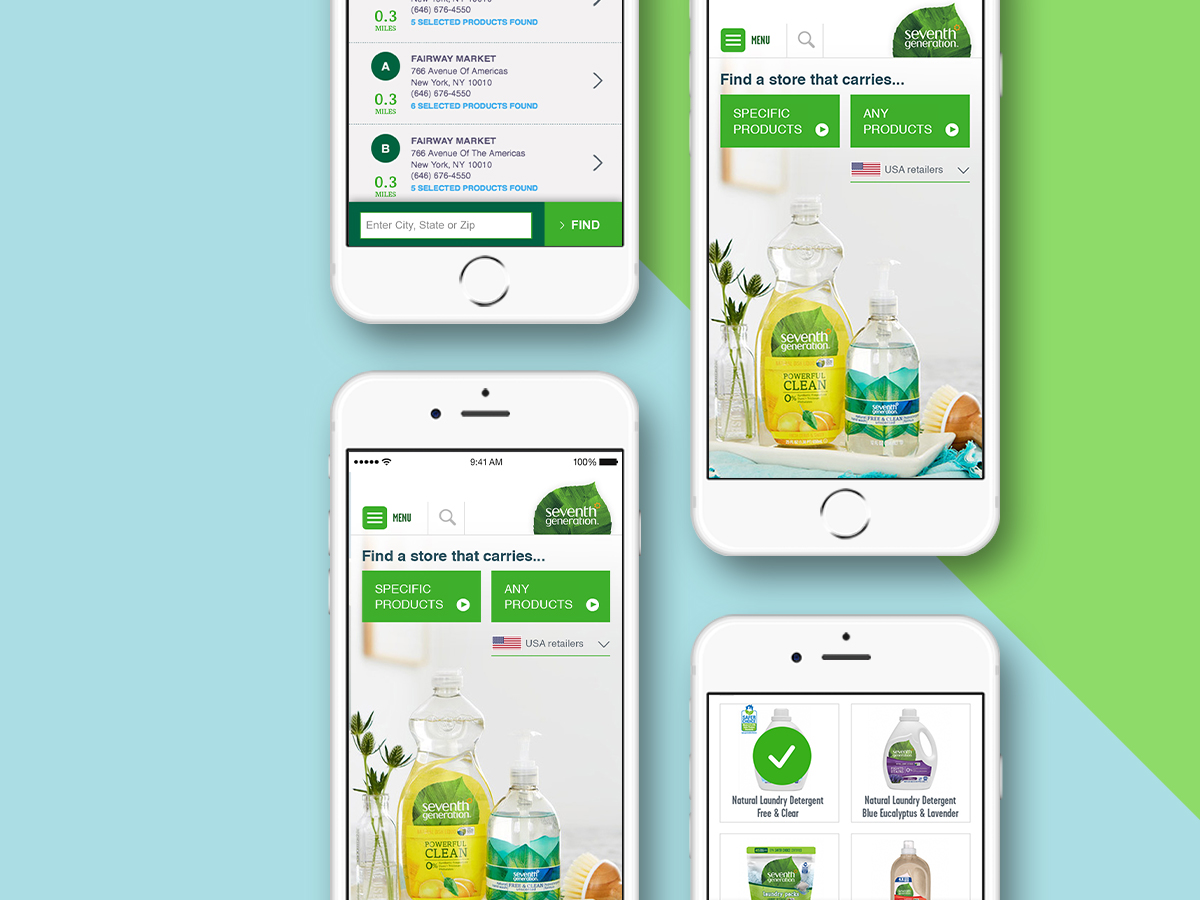
Internal navigation toggles between Diapers and Wipes and Baby Personal Care allow users to explore the full range of Seventh Generation’s baby products.
We took advantage of Curalate to make product rich lifestyle images shoppable. Lifestyle images help tell the brand story and Curalate provides another click into the consumer journey.


You may also like
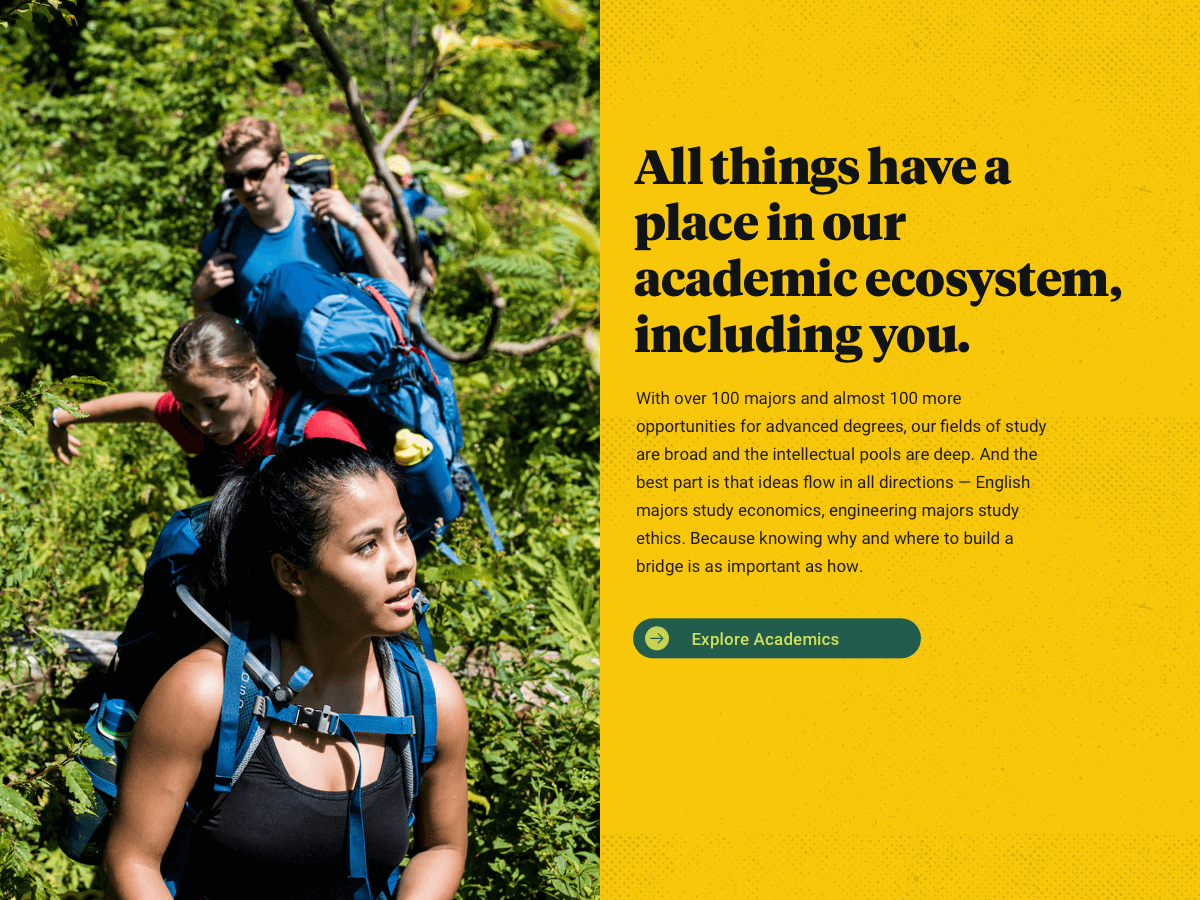
Perfecting the split content block
Variations on this popular component designed to increase engagement with short scannable copy blocks.