Admissions website redesign

Project overview
Challenge
A welcoming, engaging and informative undergraduate admissions website is critical to any university’s recruitment effort. The college selection process is incredibly competitive and prospects visiting the site need to be engaged quickly. Key takeaway information about the university’s strengths, location, culture and other facts needs to be communicated without friction to encourage a deeper dive in the quest for a “good fit” college.
SOLUTION
- Redesign of top level, key undergraduate admissions pages
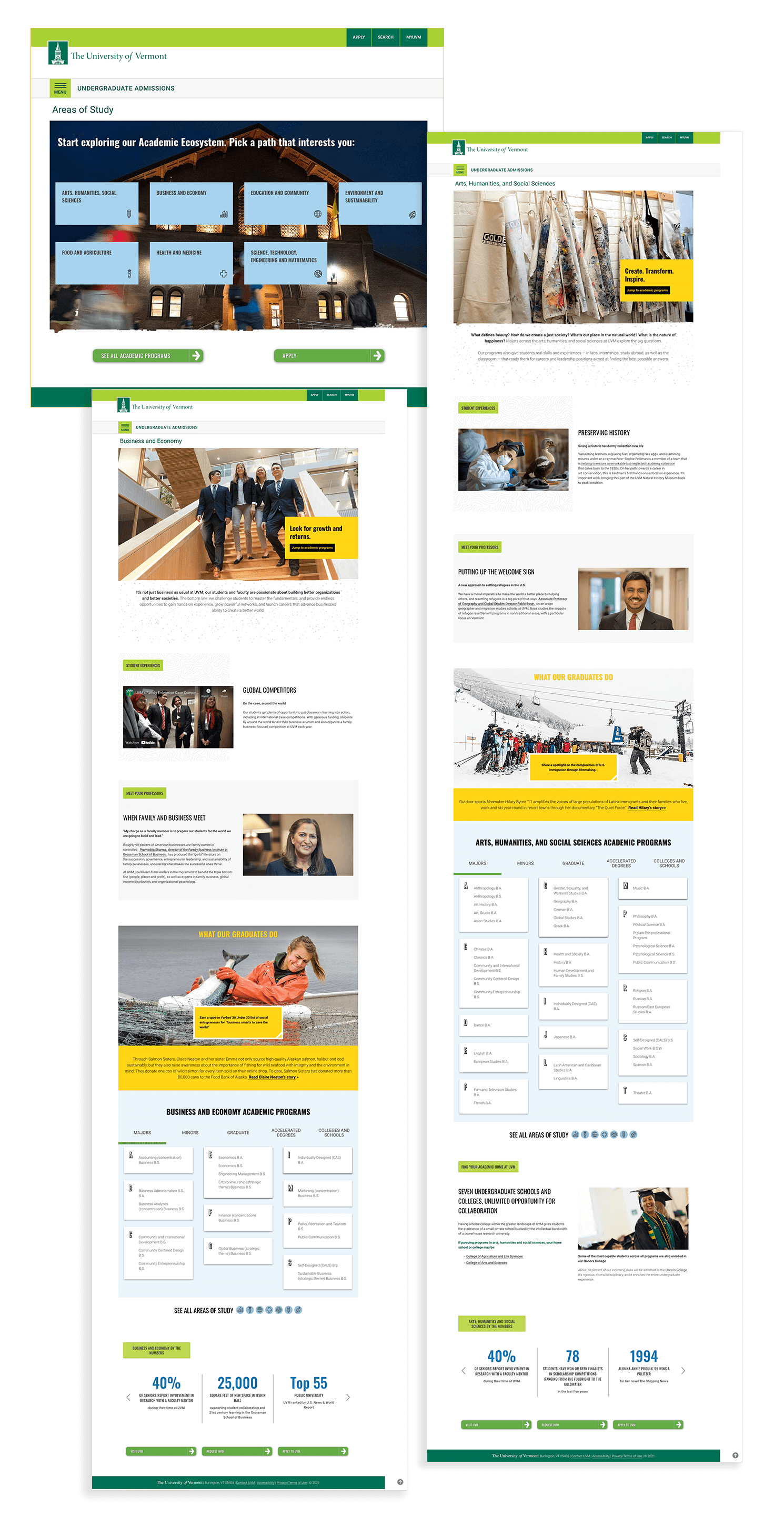
- New Areas of Study pages introduced to better communicate UVM’s academic strengths
- Better user journey to both inform and take the next step for either prospective students or newly admitted students
My Role
- Visual Design
Tools
Sketch, Photoshop, Basecamp
Time Frame
2019
Status
Design slowly being extended to all pages within the Admissions site. Iterative design is underway to apply the design reflected in the design system to this section.
Project scope
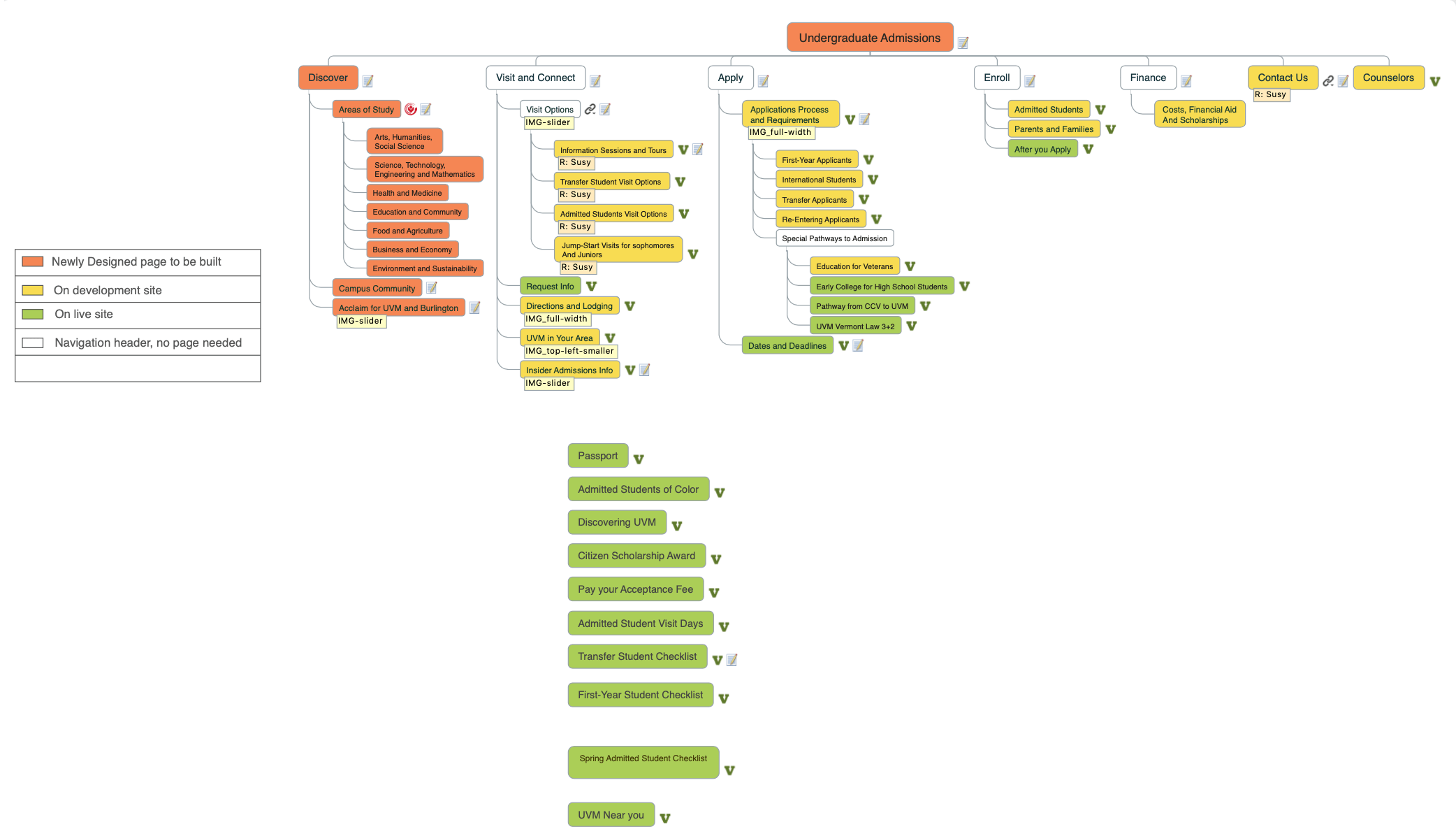
The redesign of the undergraduate admissions site was the first step the university took using a component-driven model. A select group of pages were earmarked for redesign. Analytics helped inform decisions regarding which pages would offer the most return to focus on. We also added new area of study pages to feature the university’s academic strengths.
The new pages were built out using react and a new shared content server. The sitemap below shows which pages were newly designed and which pages were just brought over.


Constraints
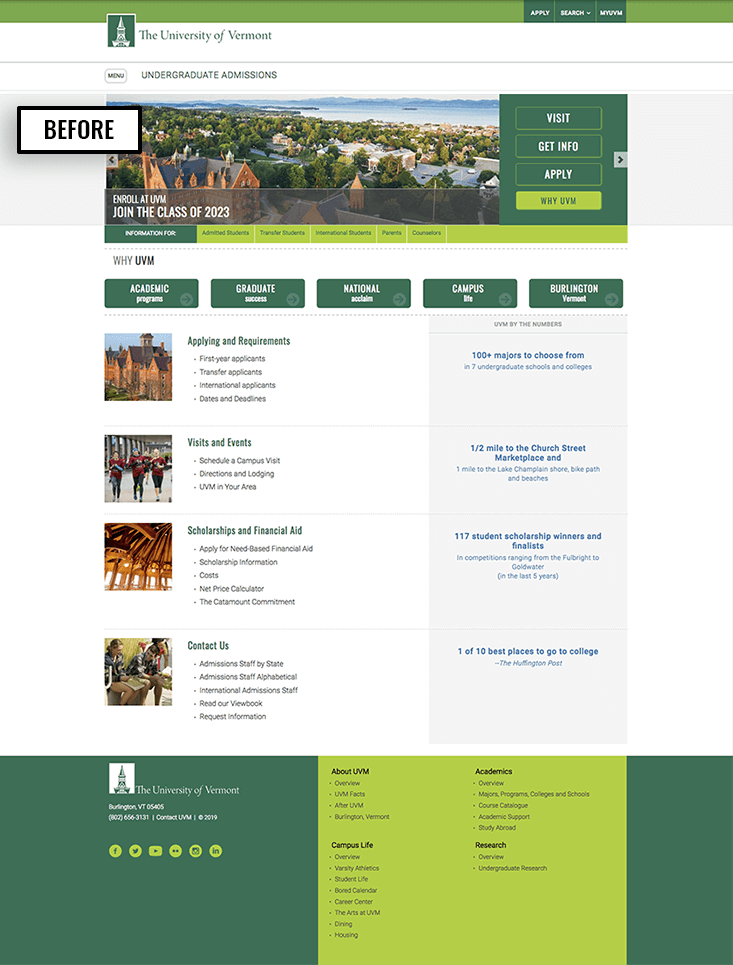
The team was still confined to a fixed page width and the existing header-footer wrapper template but were able to address everything most things within the content area. Buttons and a lot of the text styles were brought over from the rest of the website for continuity.
Oppportunities
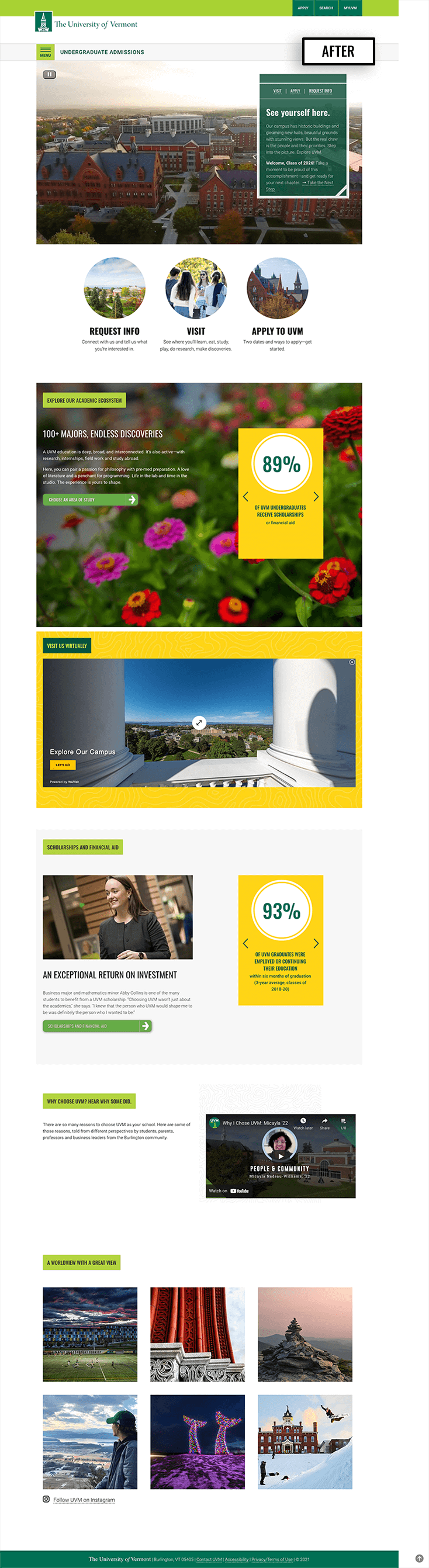
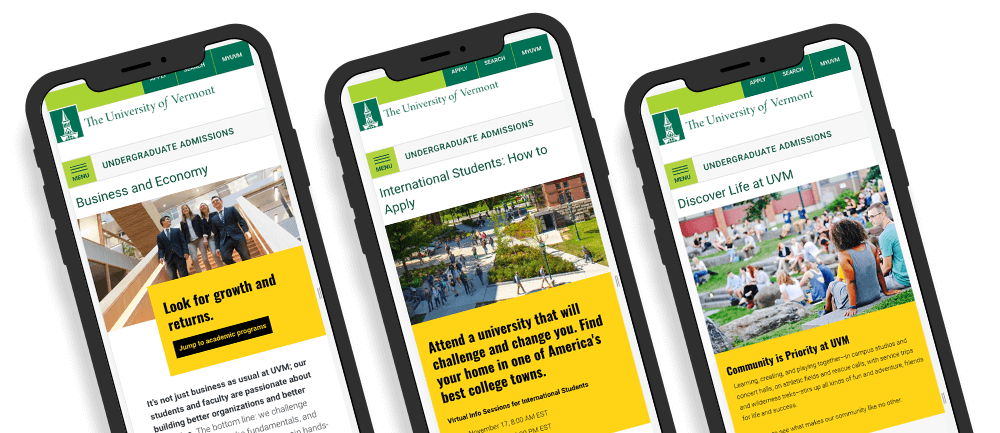
The redesign presented an opportunity to move to a shared content server, present larger images and video, increase engagement through storytelling, and better align with UVM’s branding, messaging, voice and tone.

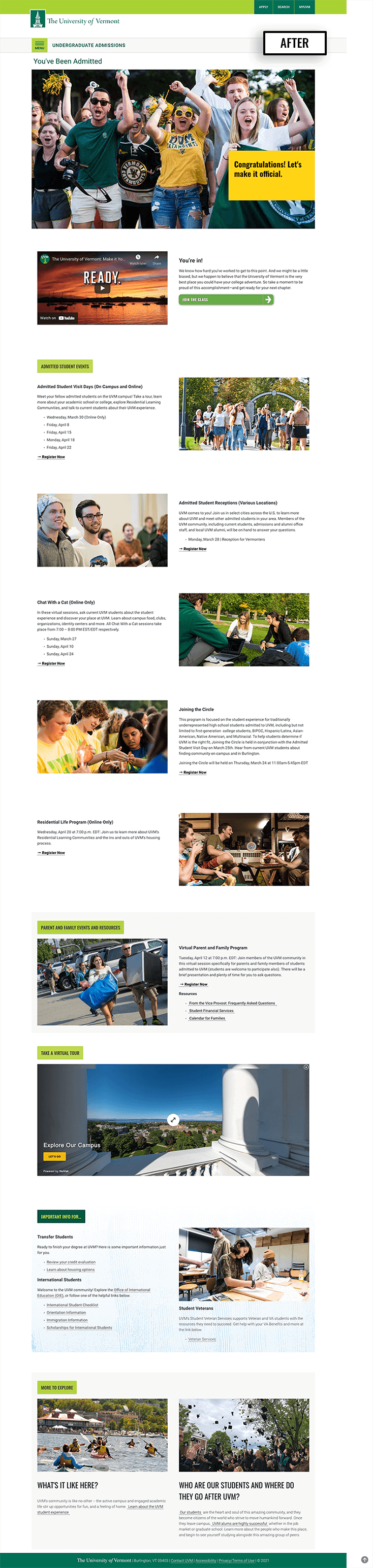
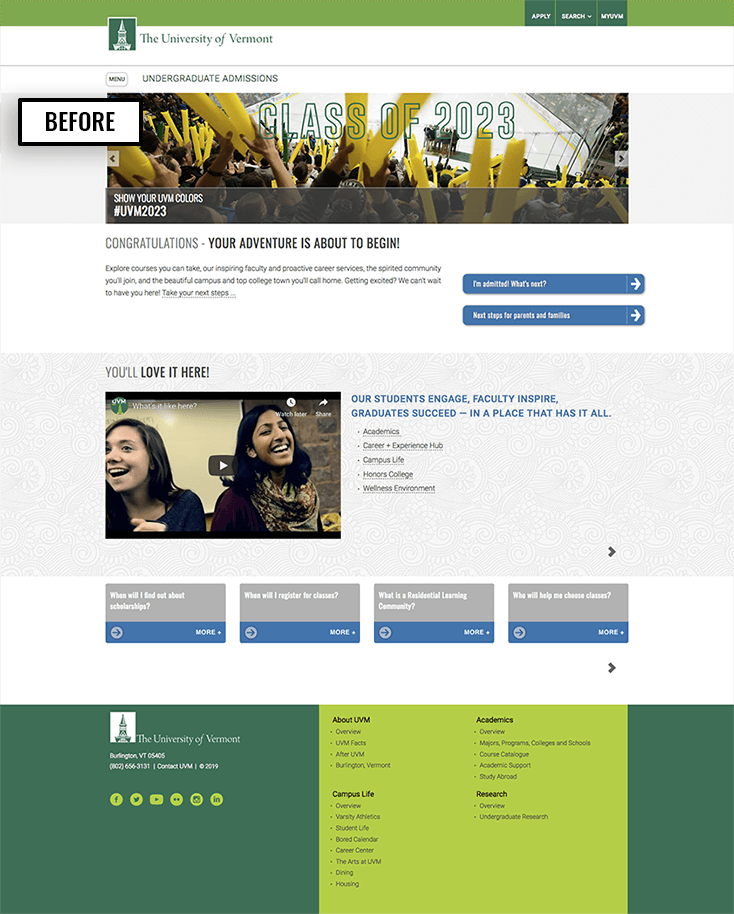
ACCEPTANCE PAGE
After applying and anxiously waiting to hear back, this is the page that students see after they receive their acceptance. It needs to make the next steps compelling and clear.

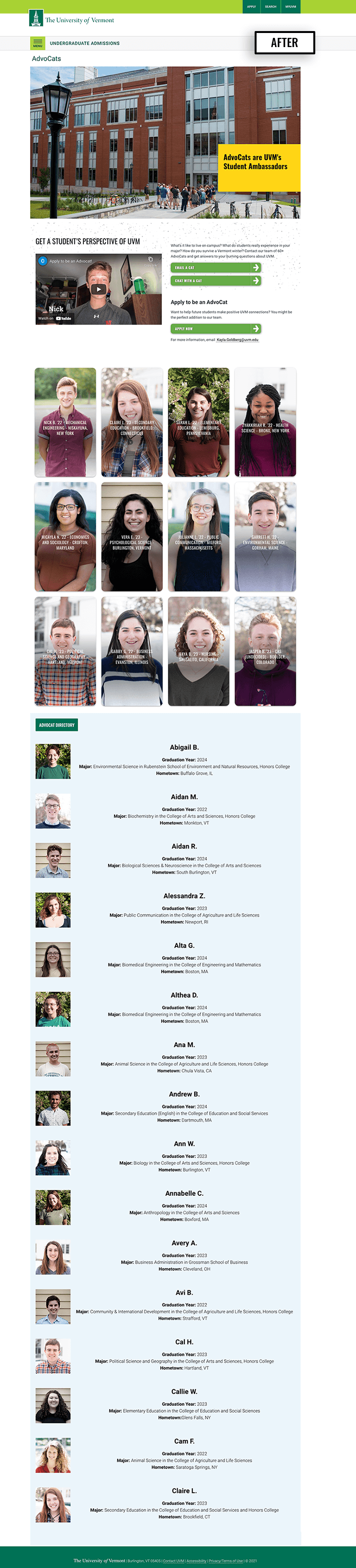
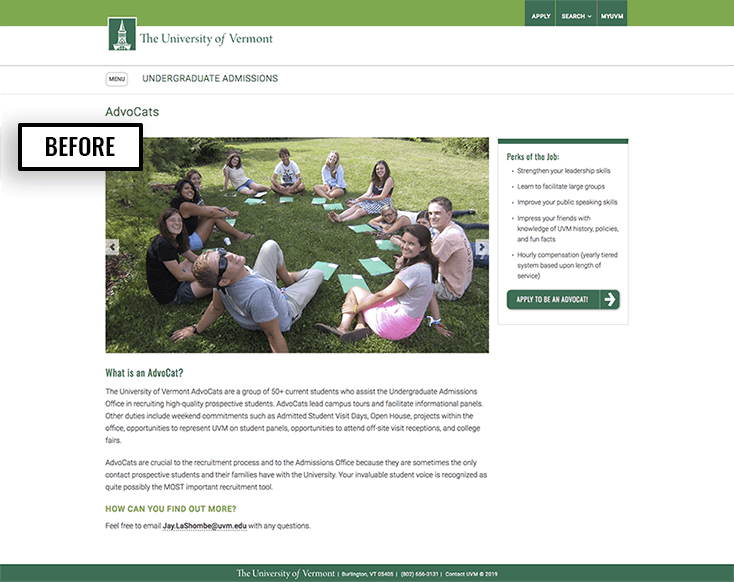
Student Voices
Advocats are UVM student ambassadors. The image tile card-grid was a perfect design pattern to elevate the voices and experience of current UVM students. The cards flip to review each student’s respective comment.
A successful application is a huge milestone to recruiting new students. The next is getting them to commit. This page lays out the next steps.
Prospective freshman and transfer admitted students and their families can:
- Accept their admission and commit
- Plan for an admitted student visit day
- Take a virtual tour
- Join an online chat
- Explore housing
- Explore alum outcomes.

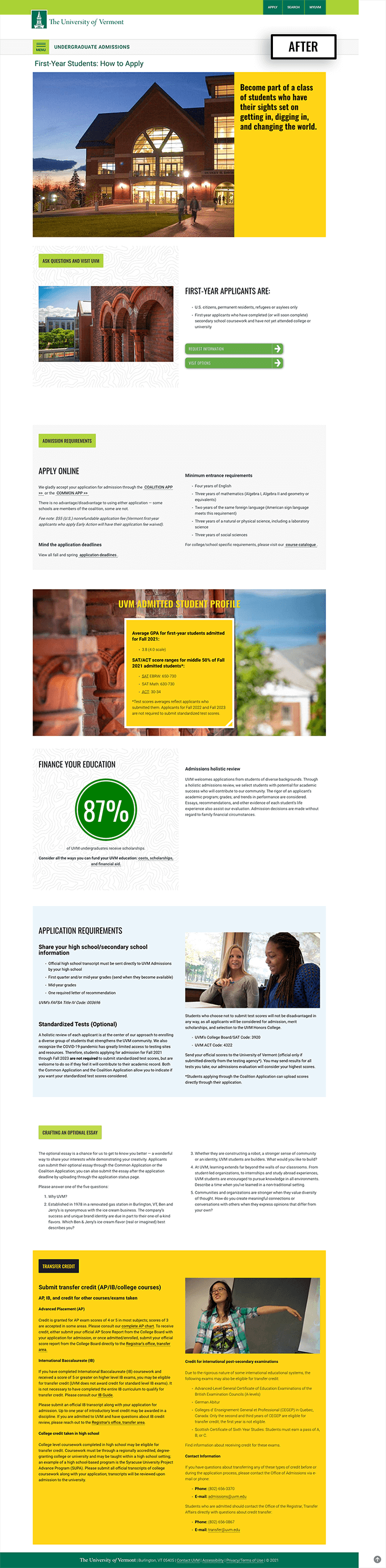
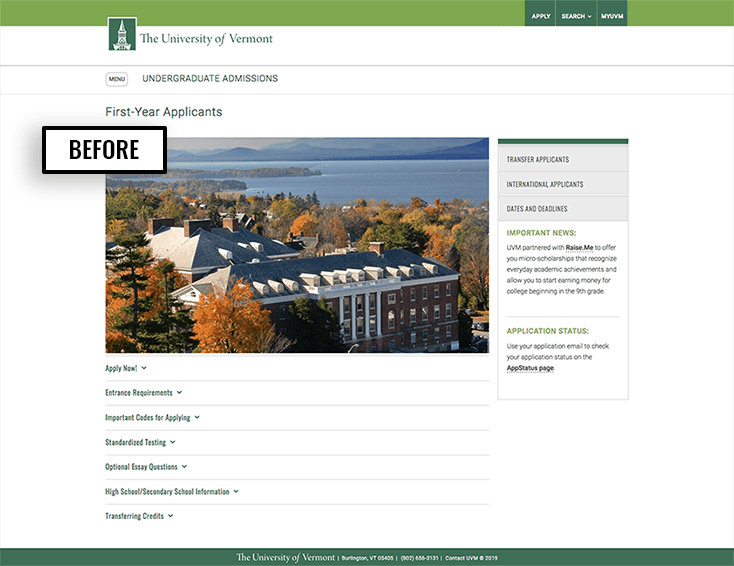
The application process
The application process can be daunting for prospective students. This page breaks the application process down into clear steps to reduce friction.

During the covid pandemic, the website was relied on more than ever during the recruitment and application process to provide both information and convey the university culture, brand and presence.
This page does a much better job of hand-holding prospective students through the application process as well as helping to set expectations for applicaton requirements, acceptance, and affordability.
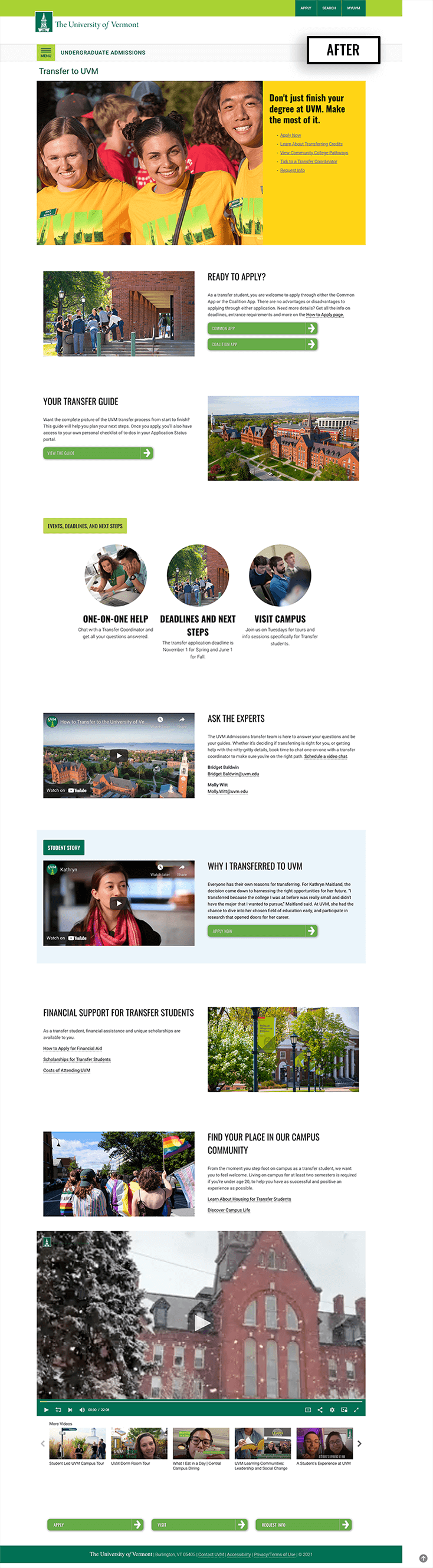
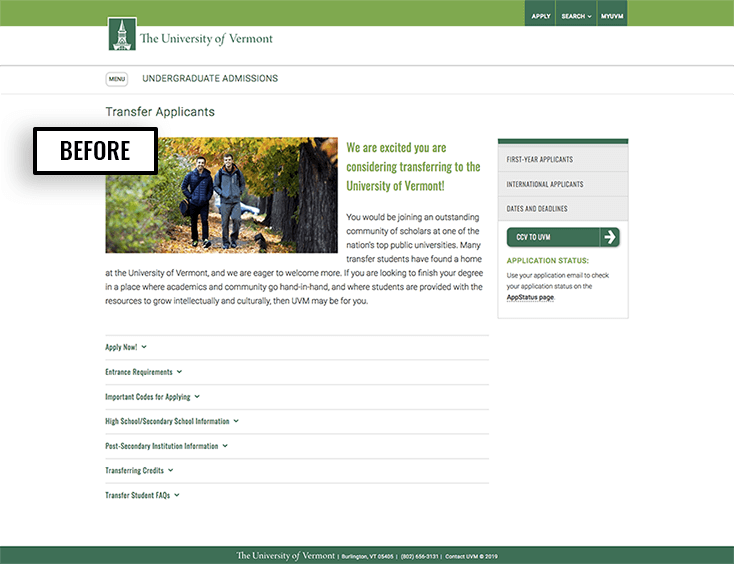
Transfer students
Transfer students are an important audience for the undergraduate admissions website.

The new site better meets the needs of prospective transfer students and often serves as the primary entry point for the transfer student’s journey on the website to see if UVM is a good fit for their academic needs.
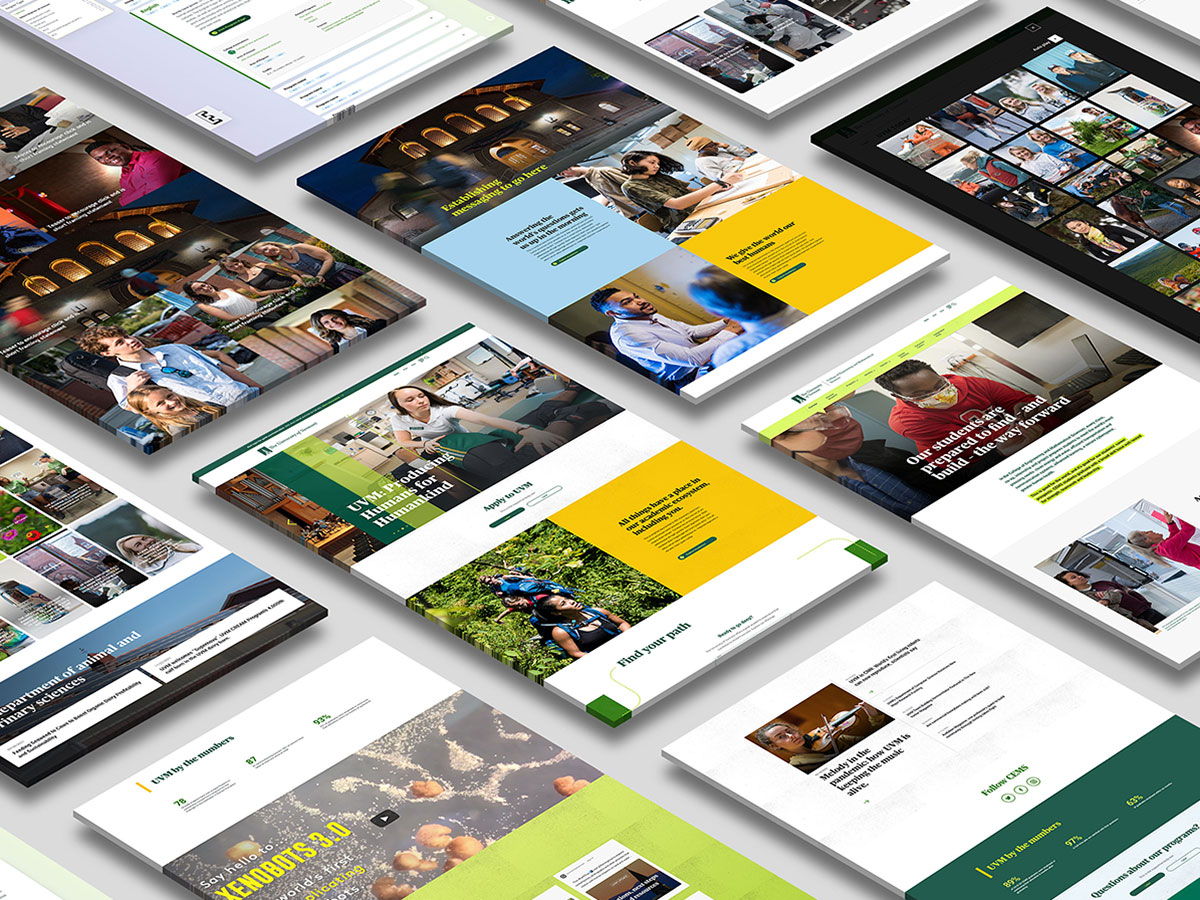
Want to see more layouts?
Visit the Undergraduate Admissions website to view more layouts that content creators have made with my component designs.
You may also like
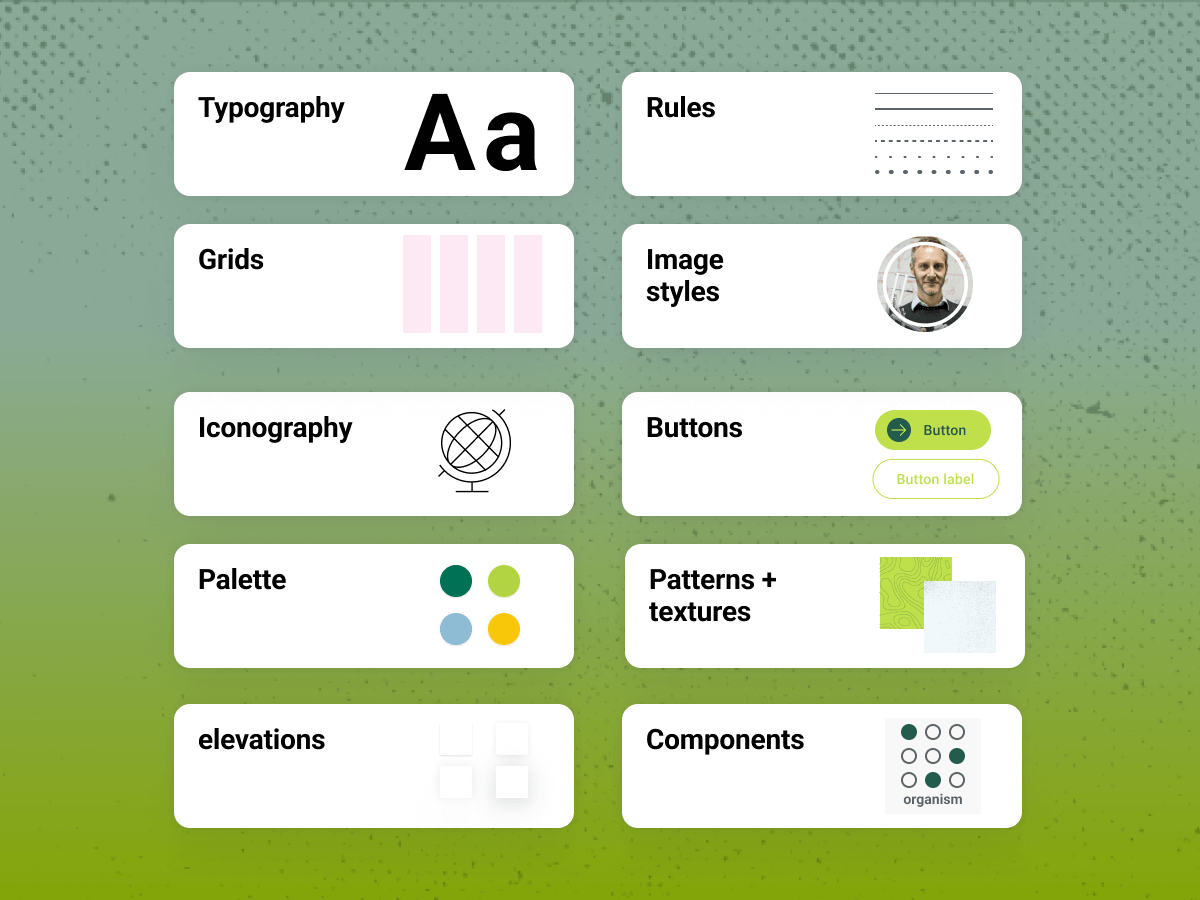
University of Vermont design system
Website redesign and design system for the University of Vermont.
Search interface design
UI and visual design for the primary search interface on a higher education website.